- 本文地址: https://www.yangdx.com/2020/01/80.html
- 转载请注明出处
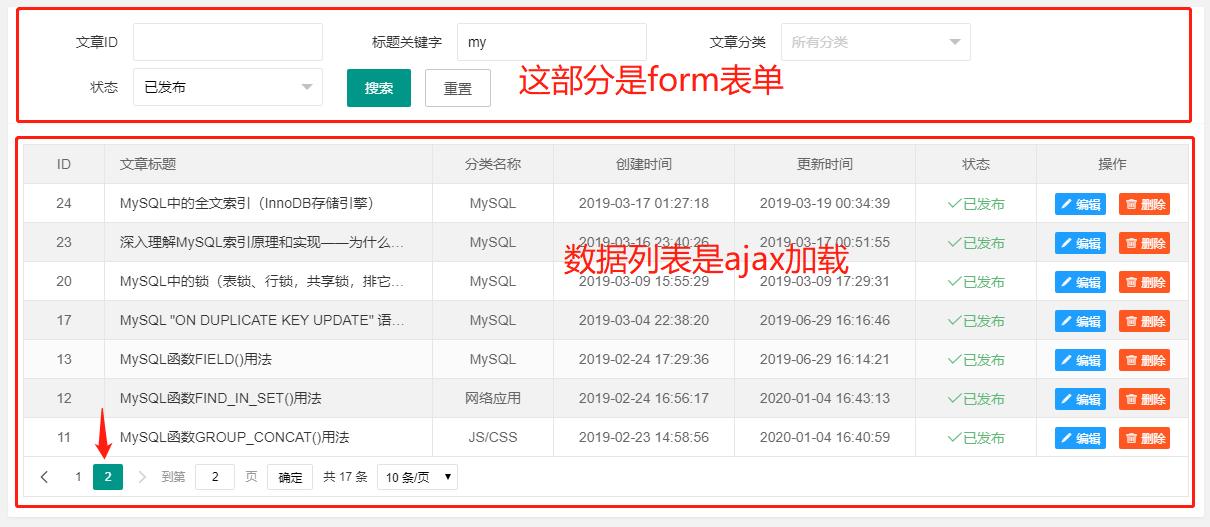
本博客后台有个文章列表页,数据是通过 ajax 加载数据的:

当我翻到第2页时,点击编辑按钮去编辑文章(列表页跟编辑页是同一个 iframe),之后点击浏览器的后退按钮,退回到列表页,但是列表页又从第1页开始加载了,而我希望它停留在之前的第2页不变。所以,在翻页时,要做个记住页码的功能。
曾想过用 cookie、localStore 实现,用 cookie 的话还得引入第三方 js 库,用 localStore 又担心兼容性差,最后还是回归到 form 表单上。
原理:一般情况下,浏览器后退到前一个页面,之前填写的 form 表单数据会被保留,方便我们再次修改提交。
每次触发 ajax 翻页操作时,把最新页码填充到 input 文本框。列表初始化时,取 input 文本框保存的页码,而不是写死为第1页。
注意:必须使用 input 标签,且 type="text",不能设置 autocomplete="off",也不能设置 readonly,可以用CSS display:none 进行隐藏。
<input type="text" id="page" value="1" style="display:none">
参考案例,见 Gitee 提交记录:https://gitee.com/yangrz/yangdx_blog/commit/925d21687088811e44c92d20b08f944533d10bfc
快来评论一下吧!
发表评论