http.Pusher 仅支持 go1.8+。
http2.go:
package main
import (
"html/template"
"log"
"github.com/gin-gonic/gin"
)
var html = template.Must(template.New("https").Parse(`
<html>
<head>
<title>Https Test</title>
<script src="/assets/app.js"></script>
</head>
<body>
<h1 style="color:red;">Welcome, Ginner!</h1>
</body>
</html>
`))
func main() {
r := gin.Default()
r.Static("/assets", "./assets") //静态资源目录绑定
r.SetHTMLTemplate(html)
r.GET("/", func(c *gin.Context) {
if pusher := c.Writer.Pusher(); pusher != nil {
// 使用 pusher.Push() 做服务器推送
if err := pusher.Push("/assets/app.js", nil); err != nil {
log.Printf("Failed to push: %v", err)
}
}
c.HTML(200, "https", gin.H{
"status": "success",
})
})
// 监听并在 https://127.0.0.1:8080 上启动服务
r.RunTLS(":8080", "./testdata/cert.pem", "./testdata/key.pem")
}
assets/app.js:
console.log("hello app.js");
证书文件 cert.pem、key.pem 可以去 Gin 框架目录下的 testdata/certificate 复制过来用。
运行后,要使用 https 访问链接 https://127.0.0.1:8080/
Chrome 浏览器提示证书无效,我们选择继续访问:

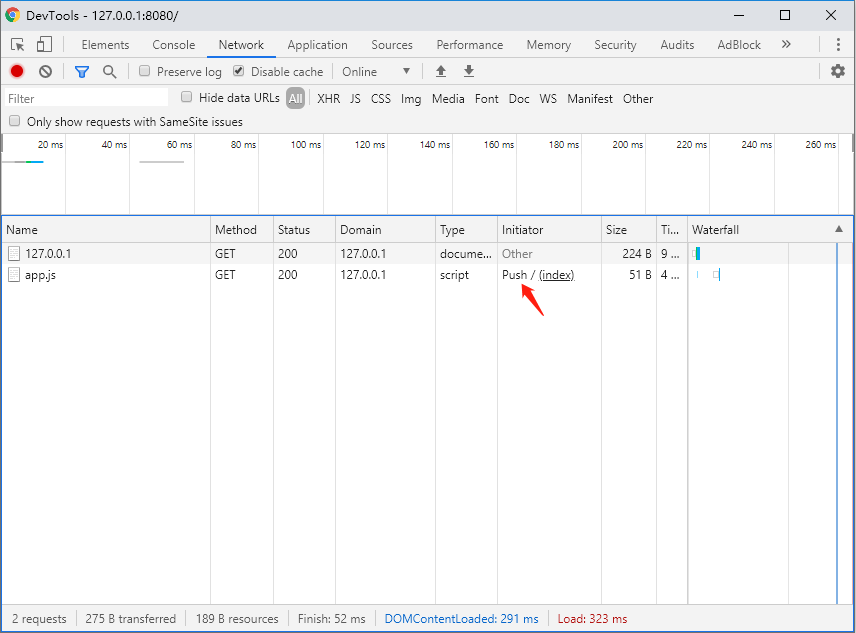
按 F12 打开开发者工具,刷新页面,可以看到 app.js 是通过 Push 方式推送到浏览器的:

快来评论一下吧!
发表评论