新建一个 html 页面,插入如下 js 代码:
<script>
var name;
if (!name) {
name = prompt('输入你的名字:', '');
}
console.log(name);
</script>
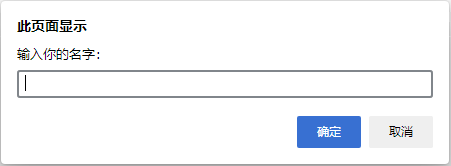
预览该页面,首次访问如期弹出输入框:

输入“张三”,确认。
之后,无论你怎么刷新页面,这个输入框再也不弹出来了!
按 F12 打开控制台,可以看到控制台输出了我们前面填入的“张三”。
这个 name 变量的值似乎被缓存了,为什么会这样呢?解释如下:
var name 等于定义了一个全局变量 window.name,但其实 window.name 是浏览器的内置属性,而且它是有特殊用途的。
window.name是一个所有浏览器都有的属性,表示浏览器窗口的名称,默认是一个空字符串,所有浏览器都是个空字符串。
window.name有个很有意思的跨页面特性,具体描述为:页面如果设置了window.name,即使进行了页面跳转到了其他页面,这个window.name还是会保留。
想了解更多,推荐:https://www.zhangxinxu.com/wordpress/2019/09/window-name/
快来评论一下吧!
发表评论