查询真实IP
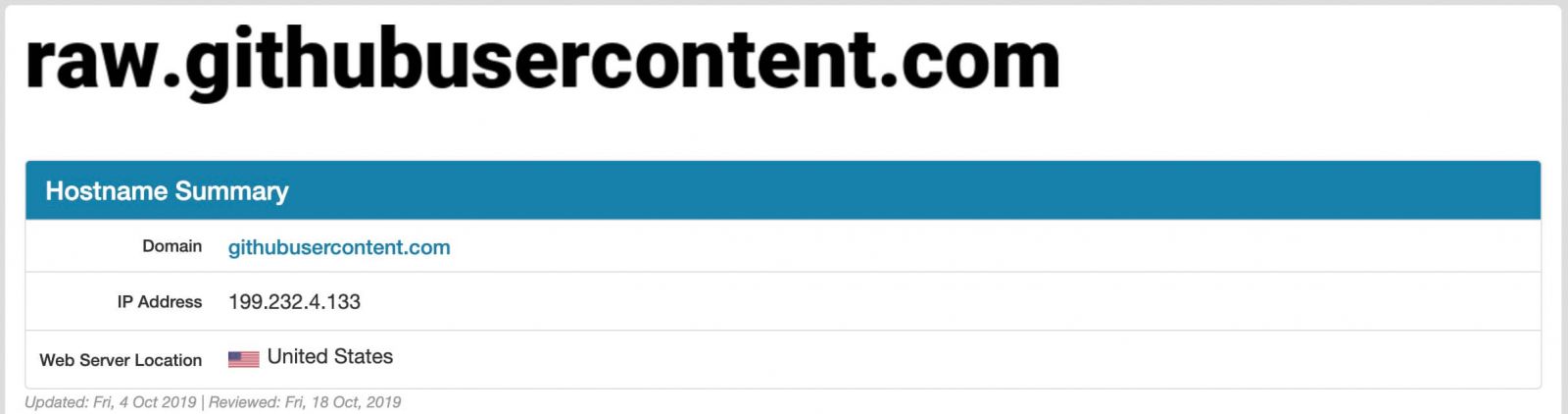
通过 IPAddress.com 首页,输入 raw.githubusercontent.com 查询到真实IP地址:

修改hosts
CentOS 及 macOS 直接在终端输入:
sudo vi /etc/hosts
添加以下内容保存即可:
199.232.4.133 raw.githubusercontent.com
Windows 系统则修改 C:\Windows\System32\drivers\etc\hosts。
之前曾发布了一篇文章 用 docker-compose 构建 lnmp 开发环境,文中的 php 容器是通过自己写的 Dockerfile 构建的,其中 redis、swoole 扩展使用 pecl 指令在线安装,但是由于网络不佳,有时候代码包会下载失败,又得重新构建,很浪费时间。
Docker Hub 是 Docker 官方提供的一项容器镜像托管服务,它允许我们上传自己的镜像文件,方便与其他人共享。我们注册一个 Docker Hub 账号,然后上传自己生成的 php 镜像文件,这样下次使用到 php 容器的时候,直接从自己的 Docker Hub 仓库拉取,就不需要每次重新编译那些繁杂的 php 扩展了。
在命令行下,输入 docker login 指令登录自己的 Docker Hub 账号...
docker-compose中有两种方式可以暴露容器的端口:ports和expose。
1、ports
ports暴露容器端口到主机的任意端口或指定端口,用法:
ports:
- "80:80" # 绑定容器的80端口到主机的80端口
- "9000:80" # 绑定容器的80端口到主机的9000端口
- "443" # 绑定容器的443端口到主机的任意端口,容器启动时随机分配绑定的主机端口号
不管是否指定主机端口,使用ports都会将端口暴露给主机和其他容器。
2、expose
expose暴露容器给link到当前容器的容器,或者暴露给同一个networks的容器,用法:
expose:
- "3000"
- "8000"
以上指令将当前容器的端口3000和8000暴露给其他容器。
和ports的区别是,expose不会将端口暴露给主机,主机无法访问expose的端口。
前端代码高亮插件 highlight.js,默认是不带行号显示功能的。如果要显示行号,我们得自己实现,或是使用第三方插件。下面就来介绍几种实现方式,并分析优缺点。
1、第一种,使用 <li></li> 标签实现行号
2、第二种,使用 highlightjs-line-numbers.js 插件显示行号
3、第三种,我自己的实现方式
